0015: Entering and Leaving


Today’s code also takes place in an unadorned TestRigWindow, not because Buttons would confuse things, but because we only need a window to illustrate the ENTER_NOTIFY and LEAVE_NOTIFY events, what happens when the mouse pointer enters or leaves a designated area.
The example uses a MainWindow derivative, but it can be used with any object derived from a Widget, a Button, even a MenuItem, or if a container of some kind. Pretty much anything you need to do with it.
And let’s have a look…
Constructor Changes
this()
{
// window
super(title);
addOnDestroy(delegate void(Widget w) { quitApp(); } );
// make the window sensitive to mouse clicking (any button)
addOnEnterNotify(&onEvent);
addOnLeaveNotify(&onEvent);
// Show the window and its contents...
showAll();
} // this()
At first glance, it looks like we’re setting up a signal chain like we did before, but these signals won’t be firing at the same time. As you might expect, one fires as the mouse enters the window, the other as it leaves.
And notice, too, that both signals are set up to trigger the same callback, onEvent(), so let’s have a look at that:
public bool onEvent(Event event, Widget widget)
{
bool value = false;
string article;
if(event.type() == EventType.ENTER_NOTIFY)
{
article = "an ";
}
else
{
article = "a ";
}
writeln(messageStart, article, event.type(), " event.");
return(value);
} // onEvent()
Well, ain’t that fancy. This function even takes care of the grammar. The messageStart, defined at the top of the TestRigWindow class, looks like this:
string messageStart = "We've experienced ";
And after onEvent()’s if’s, and’s and but’s, we get messages like:
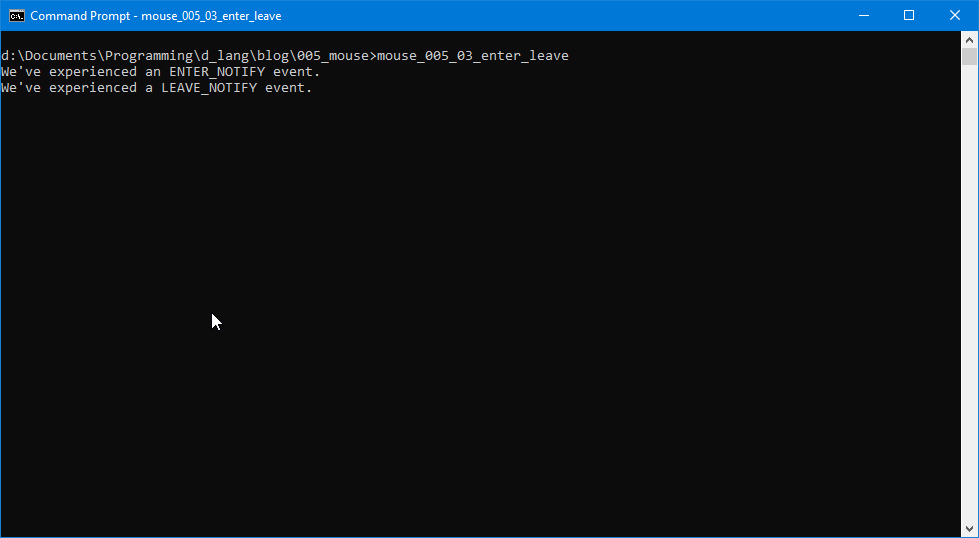
We’ve experienced an ENTER_NOTIFY event.
or
We’ve experienced a LEAVE_NOTIFY event.
Okay, that’s all we need to look at here. Let’s move on.
Mouse Pointer Tracking


In the constructor, we hook up the MOTION_NOTIFY signal by calling addOnMotionNotify():
this()
{
super(title);
addOnDestroy(delegate void(Widget w) { quitApp(); } );
// make the callback sensitive to mouse movement
addOnMotionNotify(&onMotion);
showAll();
} // this()
And the onMotion() callback does the tracking:
public bool onMotion(Event event, Widget widget)
{
if(event.type == EventType.MOTION_NOTIFY)
{
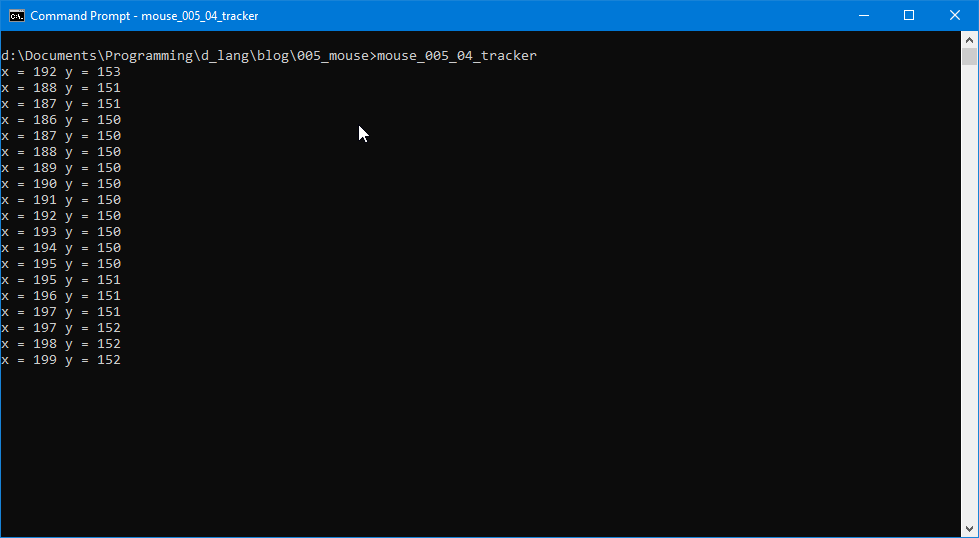
writeln("x = ", event.motion.x, " y = ", event.motion.y);
}
return(true);
} // onMotion()
Yup, you’ve got to dig down a little to find those coordinates. As you may imagine, this would give you raw data for drawing with the mouse or perhaps for pulling a noodle from one node to another.
Conclusion
And there we have it, two more examples of harnessing Events to do our bidding.
Until next time…
Comments? Questions? Observations?
Did we miss a tidbit of information that would make this post even more informative? Let's talk about it in the comments.
- come on over to the D Language Forum and look for one of the gtkDcoding announcement posts,
- drop by the GtkD Forum,
- follow the link below to email me, or
- go to the gtkDcoding Facebook page.
You can also subscribe via RSS so you won't miss anything. Thank you very much for dropping by.
© Copyright 2024 Ron Tarrant
